Styles
ctioga2 provides a simple but powerful mechanism for
styling. Imagine you have a complex graph where you draw several times
the same arrow:
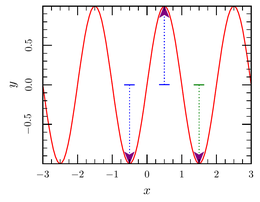
ctioga2 -X --math /xrange -3:3 'sin(3.1415*x)' \ --draw-arrow -0.5,0 -0.5,-1 /color=Blue \ /head_color=Purple /style=Dots \ --draw-arrow 0.5,0 0.5,1 /color=Blue \ /head_color=Purple /style=Dots \ --draw-arrow 1.5,0 1.5,-1 /color=Blue \ /head_color=Purple /style=Dots
This is very cumbersome, as copy/paste is never desirable, especially
if you have to change the style later on. It is possible to work
around that using variables (either shell variables or ctioga2
command file variables), and you may leave it at that.
ctioga2 features a fully-fledged CSS-like styling system, based like
CSS on assigning to objects a unique ID and a list of classes. The
command before can be simplified by defining a class, here bl and
using it:
ctioga2 -X --math /xrange -3:3 'sin(3.1415*x)' \ --define-arrow-style .ar /color=Blue \ /head-color=Purple /style=Dots \ --draw-arrow -0.5,0 -0.5,-1 /class=ar \ --draw-arrow 0.5,0 0.5,1 /class=ar \ --draw-arrow 1.5,0 1.5,-1 /class=ar /color=Green
The first command defines the style for arrows of class ar (note the
. in front of the class name, like in CSS), and the /class=ar bits
further on instruct ctioga2 that the arrows should be styled
according to style. As is seen on the last arrow, it is still possible
to override bits of the style later on.
You could also have redefined base style that automatically applies to
all arrows, *:
ctioga2 -X --math /xrange -3:3 'sin(3.1415*x)' \ --define-arrow-style '*' /color=Blue \ /head-color=Purple /style=Dots \ --draw-arrow -0.5,0 -0.5,-1 \ --draw-arrow 0.5,0 0.5,1 \ --draw-arrow 1.5,0 1.5,-1 /color=Green
Note that you have to escape the * for the shell.
This is powerful as it allows to change completely the look of a graph by simply prepending a few style definitions, but it may be inappropriate should there be different kinds of arrows, for instance. In that case, definining two arrow styles would probably be a better choice.
Styling axes and plots
Styling doesn’t stop at graphic primitives too. Basically, most if not all bits of @ctioga2@’s internals get their default style from the style sheet. Here is for instance a reasonably complex plot where axis and background are defined through styles:
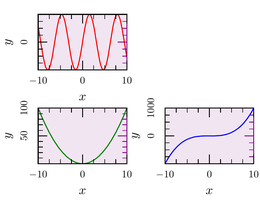
ctioga2 -X --math --setup-grid 2x2 /top 5mm \ --define-axis-style .right /stroke-color=Purple \ --define-background-style '*' /background_color=Purple!10 \ --inset grid:0,0 'sin(x)' \ --next-inset grid:0,1 'x**2' \ --next-inset grid:1,1 'x**3'
Position of styling commands
Supported position for the style commands are at the beginning. Defining a style after it has been used (i.e. after drawing commands for the drawing styles or the first plot element for axes and backgrounds) may result in completely undefined behaviour, such as the style definition is not taken into account at all or only after the definition or for all elements, even those before the style definition. Always use style commands at the beginning !
More into CSS stuff…
The real power comes with the possibility to use a real style sheet
with XPATH-like style selection. Imagine you have a style.ctss file
that looks like this:
gradient curve { line-style: Dots; }
This says that the all the curves that are contained within a gradient will be dotted. See the effect on that file:
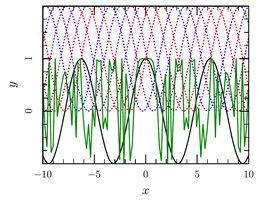
load-style styles.ctss math plot 'cos(x)' /color Black gradient Red Blue plot 1+sin'(x+0##5)' end plot 'cos(x**3)'
The gradient curve stanza affects all the curves that are within a
gradient region (so not the last one).